The question usually arises when a printer requests you to share a vector file of a graphic. In this post, we would talk about vector files and formats in detail.
A vector image file is a collection of individual, scalable objects that use mathematical algorithms to define these objects. You can scale (enlarge) these images up to any extent, and it will not lose quality and sharpness.
Vector is one most preferred ways of designing modern graphics. Geometric shapes like square, circle, triangle, and polygon are the essential elements of vector graphics. Adobe Illustrator, CorelDraw, and Inkscape are some of the popular applications used for designing Vector graphics.

Popular Vector File Formats
EPS, AI, CDR, SVG, and PDF are a few popular file formats used by the vector design software. The following table would help you understand the support of various file extensions on popular vector design softwares.

|
|
Vector File Formats |
||||
|
Design Softwares |
.eps |
.ai |
.cdr |
.svg |
|
|
Adobe Illustrator |
Yes |
Yes |
Yes |
Yes |
Yes |
|
Corel Draw |
Yes |
Yes |
Yes |
Yes |
Yes |
|
Inkscape |
Partial |
Partial |
Yes |
Yes |
Yes |
PDF and SVG file extensions are compatible with all vector design graphic softwares.
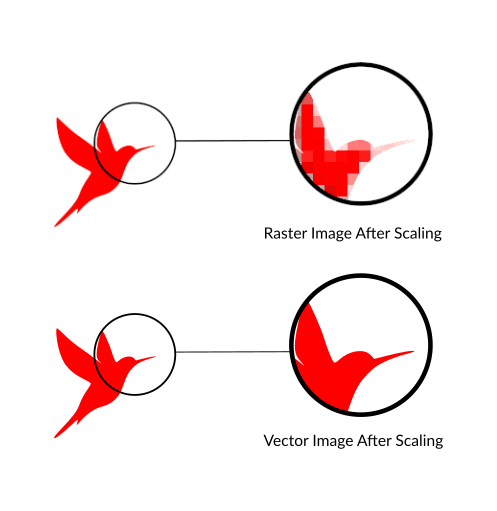
Difference between Vector and Raster files
Vector and Raster are two types of image files. Unlike vector image files, a raster image file is composed of many blocks referred to as pixels. Raster image uses many colored pixels to form a complete picture. Photoshop and Gimp are the most popular softwares for editing and creating raster images.

JPEG/JPG, PNG, and BMP are the most widely used/preferred extensions for raster images. Among others, JPEG/JPG has the most extraordinary compression properties, that is why JPEG/JPG is best for photographs. Most of the images available over the web are raster images.
A raster image file is made up of a fixed number of pixels. On scaling (enlarging) a raster image, it would become pixelated and look distorted. On the other hand, vector images remain sharp and smooth on scaling.
High Resolution and Row Resolution
DPI (Dot Per Pixel) and PPI (Pixel Per Inch) are two units used to measure density pixel on an image and its resolution. An image file with 72 dpi is low, and anything above 300 dpi is a high-resolution image.
72-100 dpi is recommended for web graphics and 300 dpi for print. The printer needs more number of dots per inch for printing sharp graphics.
For example, a logo image with 72 dpi would look good on your monitor screen, but the same logo image would look blurry on the visiting card. That is the primary reason why printers always demand vector image files.
Vector graphics are used in
- Designing Logo/Letterhead/Envelope
- Banner/Flyers
- Web Animation
- Animated Videos
- Explainer Videos
How to check if your file is a vector file
- Check if your file has extension like .eps, .ai, .cdr, .svg or .pdf.
- Try and enlarge (zoom in) the image viewer’s image and check if it doesn’t get blurry and pixelated.
- Contact your graphic designer.
